|
800
|
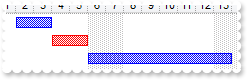
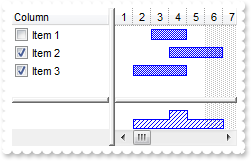
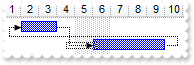
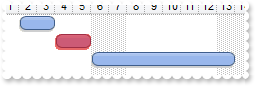
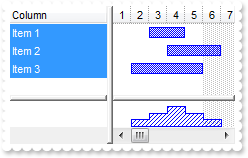
How can I change the color for a particular bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","B2",null);
var_Items.ItemBar(h,"B2",33) = 255;
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/6/2001","1/14/2001","B3",null);
}
</SCRIPT>
</BODY>
|
|
799
|
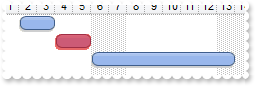
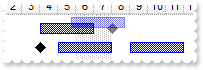
How can I change the color or visual appearance using EBN files for a particular bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyP" +
"JkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47" +
"XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHR" +
"mi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDU" +
"KJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4K" +
"iKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" +
"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmg" +
"iYg2g2I4JiCQwuAqWIOIkEAQICA==");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","B2",null);
var_Items.ItemBar(h,"B2",33) = 255;
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/6/2001","1/14/2001","B3",null);
}
</SCRIPT>
</BODY>
|
|
798
|
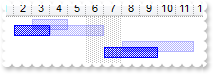
How can I resize programmatically a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","B2",null);
var_Items.ItemBar(h,"B2",513) = 1;
}
</SCRIPT>
</BODY>
|
|
797
|
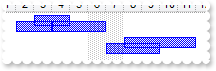
How can I move programmatically a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","B2",null);
var_Items.ItemBar(h,"B2",514) = -2;
}
</SCRIPT>
</BODY>
|
|
796
|
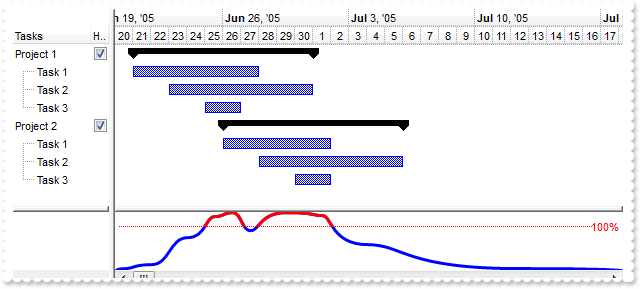
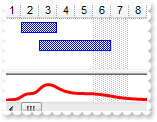
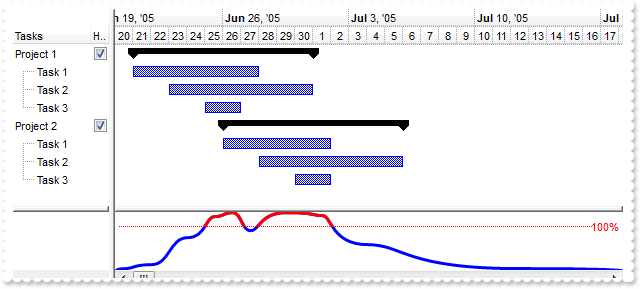
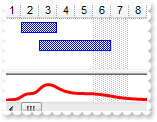
How can I select displaying the histogram for an item and all its child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Hist");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.AllowSizing = false;
var_Column.Width = 18;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 67348;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramCriticalColor = 255;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/28/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005","7/1/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/25/2005","6/27/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
h = var_Items.AddItem("Project 2");
var_Items.AddBar(h,"Summary","6/26/2005","7/6/2005",null,null);
h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/26/2005","7/2/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/28/2005","7/6/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
795
|
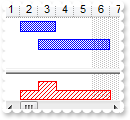
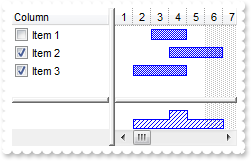
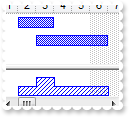
How can I select or specify the items being included in the histogram, (using a different column )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 65540;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Histogram");
var_Column.Def(0) = true;
var_Column.AllowSizing = false;
var_Column.Width = 18;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/5/2001",null,null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001",null,null);
var_Items.CellState(h,1) = 1;
h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
var_Items.CellState(h,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
794
|
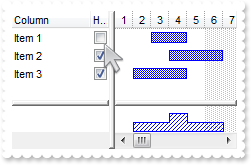
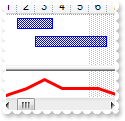
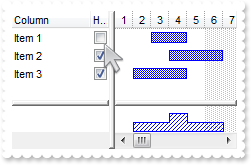
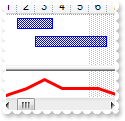
How can I select or specify the items being included in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 4;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column").Def(0) = true;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/5/2001",null,null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001",null,null);
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
var_Items.CellState(h,0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
793
|
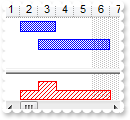
Is there any option to display the histogram for selected items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 2;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/4/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/6/2001",null,null);
var_Items.SelectAll();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
792
|
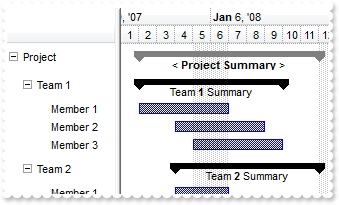
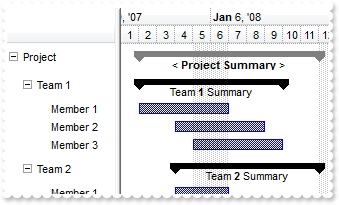
Is it possible to add bars to a summary bar so, they get resized or moved as soon as a bar is changed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColor = 16777215;
G2antt1.ShowFocusRect = false;
G2antt1.HasLines = false;
G2antt1.LinesAtRoot = -1;
G2antt1.HasLines = false;
G2antt1.Indent = 14;
G2antt1.FullRowSelect = false;
G2antt1.ScrollBySingleLine = true;
var var_Chart = G2antt1.Chart;
var_Chart.BackColor = 16777215;
var_Chart.SelBackColor = 16119285;
var_Chart.AllowCreateBar = false;
var_Chart.AllowLinkBars = false;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 98;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var hProject = var_Items.AddItem("Project");
var_Items.ItemHeight(hProject) = 26;
var_Items.AddBar(hProject,"Project Summary","1/2/2008","1/5/2008",null,null);
var_Items.ItemBar(hProject,"",3) = "<br>< <b>Project Summary</b> >";
var hR1 = var_Items.InsertItem(hProject,null,"Team 1");
var_Items.ItemHeight(hR1) = 30;
var_Items.AddBar(hR1,"Summary","1/2/2008","1/8/2008",null,null);
var_Items.ItemBar(hR1,"",3) = "<br> Team <b>1</b> Summary ";
var h1 = var_Items.InsertItem(hR1,null,"Member 1");
var_Items.AddBar(h1,"Task","1/2/2008","1/7/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
h1 = var_Items.InsertItem(hR1,null,"Member 2");
var_Items.AddBar(h1,"Task","1/4/2008","1/9/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
h1 = var_Items.InsertItem(hR1,null,"Member 3");
var_Items.AddBar(h1,"Task","1/5/2008","1/10/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
var_Items.ExpandItem(hR1) = true;
var hR2 = var_Items.InsertItem(hProject,null,"Team 2");
var_Items.ItemHeight(hR2) = 30;
var_Items.AddBar(hR2,"Summary","1/2/2008","1/8/2008",null,null);
var_Items.ItemBar(hR2,"",3) = "<br> Team <b>2</b> Summary ";
var h2 = var_Items.InsertItem(hR2,null,"Member 1");
var_Items.AddBar(h2,"Task","1/4/2008","1/7/2008",null,null);
var_Items.DefineSummaryBars(hR2,"",h2,"");
h2 = var_Items.InsertItem(hR2,null,"Member 2");
var_Items.AddBar(h2,"Task","1/8/2008","1/11/2008",null,null);
var_Items.DefineSummaryBars(hR2,"",h2,"");
h2 = var_Items.InsertItem(hR2,null,"Member 3");
var_Items.AddBar(h2,"Task","1/5/2008","1/12/2008",null,null);
var_Items.DefineSummaryBars(hR2,"",h2,"");
var_Items.ExpandItem(hR2) = true;
var_Items.ExpandItem(var_Items.FirstVisibleItem) = true;
var_Items.DefineSummaryBars(hProject,"",hR1,"");
var_Items.DefineSummaryBars(hProject,"",hR2,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
791
|
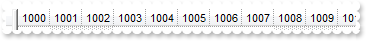
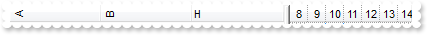
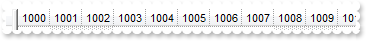
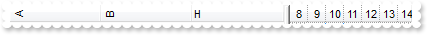
Is it possible to define level in terms of just increasing numbers (not a Date)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 32;
var_Chart.UnitWidth = 32;
var_Chart.FirstVisibleDate = 1000;
var_Chart.Level(0).Label = "<%i%>";
}
</SCRIPT>
</BODY>
|
|
790
|
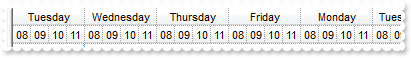
How can I hide the non-working units ( days or hours )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%dddd%>";
var_Level.Alignment = 1;
var_Chart.Level(1).Label = 65536;
var_Chart.NonworkingHours = 16773375;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingHours = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
789
|
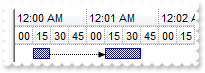
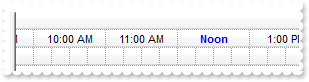
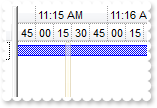
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001 10:00:00 AM";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>";
var_Level.Alignment = 1;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>:00 <%AM/PM%>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>";
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
}
</SCRIPT>
</BODY>
|
|
788
|
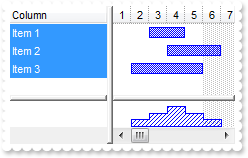
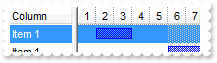
How can I change the selection background color in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.SelBackColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
787
|
How can I change the selection background color in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.SelBackColor = 16777216;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
786
|
Is there any way to extend the selection on the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.SelBackColor = G2antt1.SelBackColor;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
785
|
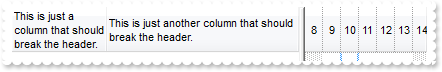
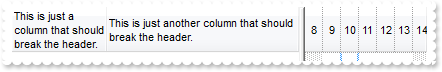
How can I display the column's header using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.HeaderHeight = 128;
G2antt1.HeaderSingleLine = false;
G2antt1.Columns.Add("This is just a column that should break the header.").Width = 32;
G2antt1.Columns.Add("This is just another column that should break the header.");
}
</SCRIPT>
</BODY>
|
|
784
|
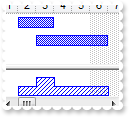
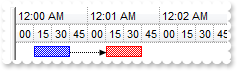
Can I move or limit moving or resizing a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -1;
G2antt1.DefaultItemHeight = 19;
G2antt1.GridLineColor = 14474460;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.ScrollRange(0) = "12/28/2000";
var_Chart.ScrollRange(1) = "1/12/2001";
var_Chart.DrawDateTicker = true;
var_Chart.NonworkingDays = 0;
var_Chart.DrawGridLines = -1;
var_Chart.ResizeUnitScale = 65536;
var_Chart.AllowCreateBar = false;
var_Chart.PaneWidth(0) = 128;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawGridLines = false;
var_Chart.AllowLinkBars = false;
var_Chart.Bars.Item("Task").OverlaidType = 515;
G2antt1.Columns.Add("Info");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Fixed bar");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","F",null);
var_Items.ItemBar(h,"F",10) = false;
var_Items.ItemBar(h,"F",11) = false;
var_Items.ItemBar(h,"F",6) = "This bar is fixed, so the uer can move or resize it";
h = var_Items.AddItem("Moveable but not-resizable bar");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar is moveable inside the item, but the user can't resize it.";
var_Items.ItemBar(h,"F",10) = false;
h = var_Items.AddItem("Resizable but not moveable bar");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar is resizable but the user can't move it.";
var_Items.ItemBar(h,"F",11) = false;
h = var_Items.AddItem("Range Moveable bar");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range.";
var_Items.ItemBar(h,"F",22) = "1/2/2001";
var_Items.ItemBar(h,"F",25) = "1/8/2001";
var_Items.ItemBar(h,"F",26) = 32;
var_Items.ItemBar(h,"F",27) = 90;
h = var_Items.AddItem("Range Moveable Upper No Limit bar");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range.";
var_Items.ItemBar(h,"F",22) = "1/2/2001";
var_Items.ItemBar(h,"F",26) = 32;
var_Items.ItemBar(h,"F",27) = 90;
h = var_Items.AddItem("Range Moveable Lower No Limit bar");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range.";
var_Items.ItemBar(h,"F",25) = "1/8/2001";
var_Items.ItemBar(h,"F",26) = 32;
var_Items.ItemBar(h,"F",27) = 90;
h = var_Items.AddItem("Moveable bar inside the item");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","F",null);
var_Items.ItemBar(h,"F",6) = "This bar can be moved/resized anywhere inside the item.";
h = var_Items.AddItem("Moveable bar to other items too");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","FA",null);
var_Items.ItemBar(h,"FA",6) = "This bar can be moved to other items too. Click the bar and move it to other items too.";
var_Items.ItemBar(h,"FA",3) = "free";
var_Items.ItemBar(h,"FA",4) = 18;
var_Items.ItemBar(h,"FA",28) = true;
h = var_Items.AddItem("Moveable inside item");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","F1",null);
h = var_Items.AddItem("Moveable inside item");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","F1",null);
h = var_Items.AddItem("Moveable inside item");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","F1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
783
|
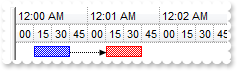
Can I move a bar from an item to another by drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.AllowLinkBars = false;
G2antt1.Chart.Bars.Item("Task").OverlaidType = 257;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","A",null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B",null);
var_Items.ItemBar(h,"B",28) = true;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
}
</SCRIPT>
</BODY>
|
|
782
|
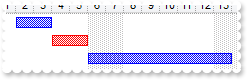
Can I move a bar from an item to another
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","A",null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/6/2001","1/14/2001","B",null);
var_Items.ItemBar(h,"B",512) = var_Items.FirstVisibleItem;
}
</SCRIPT>
</BODY>
|
|
781
|
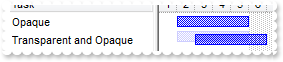
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16777216;
var_Chart.MarkNowWidth = 6;
var_Chart.MarkNowTransparent = 50;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
780
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16777216;
var_Chart.MarkNowWidth = 6;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
779
|
How can I show a vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16711680;
var_Chart.MarkNowWidth = 7;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
778
|
How can I show semi-transparent the vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16711680;
var_Chart.MarkNowWidth = 7;
var_Chart.MarkNowTransparent = 50;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
777
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 1048576;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
G2antt1.Chart.MarkNowColor = 16711680;
G2antt1.Chart.MarkNowCount = 15;
G2antt1.Chart.MarkNowWidth = 3;
}
</SCRIPT>
</BODY>
|
|
776
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.UnitWidth = 48;
var_Chart.LevelCount = 1;
var_Chart.Level(0).Label = 1048576;
var_Chart.MarkNowColor = 255;
var_Chart.MarkNowUnit = 1048576;
var_Chart.MarkNowWidth = var_Chart.UnitWidth;
}
</SCRIPT>
</BODY>
|
|
775
|
Is there any way to highlight or show a vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 1048576;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
G2antt1.Chart.MarkNowColor = 255;
}
</SCRIPT>
</BODY>
|
|
774
|
Is there a way of making a bar flash on the screen
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
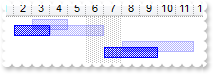
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Flashy task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",19) = 80;
}
</SCRIPT>
</BODY>
|
|
773
|
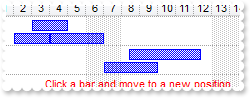
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (exOverlaidBarsStackAutoArrange)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Task");
G2antt1.DrawGridLines = 1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.AllowCreateBar = 1;
var_Chart.AllowLinkBars = false;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 515;
var_Bar.Overlaid(256) = 80;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
772
|
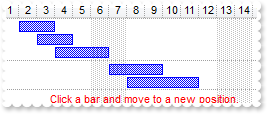
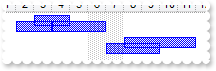
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (overlay)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Task");
G2antt1.DrawGridLines = 1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.AllowCreateBar = 1;
var_Chart.AllowLinkBars = false;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").OverlaidType = 3;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
771
|
Does the overlay also work in milestone bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = var_Chart.Bars;
var var_Bar = var_Bars.Item("Task");
var_Bar.OverlaidType = 257;
var_Bar.OverlaidGroup = "Milestone";
var var_Bar1 = var_Bars.Item("Milestone");
var_Bar1.OverlaidType = 257;
var_Bar1.OverlaidGroup = "Task";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A1",null);
var_Items.AddBar(h,"Milestone","1/8/2001","1/8/2001","M",null);
var_Items.AddBar(h,"Task","1/9/2001","1/12/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Milestone","1/4/2001","1/4/2001","M",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A1",null);
var_Items.AddBar(h,"Task","1/9/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
770
|
Is there any option to display overlaid bars of different types, or bars that laid over or cover other bars (overlay)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = var_Chart.Bars;
var_Bars.Copy("Task","RTask").Color = 255;
var_Bars.Copy("Task","GTask").Color = 65280;
var var_Bar = var_Bars.Item("Task");
var_Bar.OverlaidType = 257;
var_Bar.Overlaid(256) = 70;
var_Bar.OverlaidGroup = "RTask,GTask";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/4/2001","1/8/2001","A1",null);
var_Items.AddBar(h,"GTask","1/7/2001","1/12/2001","A2",null);
var_Items.AddBar(h,"RTask","1/10/2001","1/15/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
}
</SCRIPT>
</BODY>
|
|
769
|
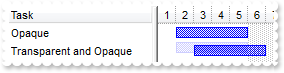
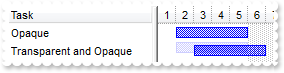
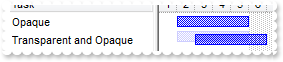
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = var_Chart.Bars;
var var_Bar = var_Bars.Copy("Task","BTask");
var_Bar.Color = 255;
var var_Bar1 = var_Bars.Item("Task");
var_Bar1.OverlaidType = 2;
var_Bar1.Overlaid(2) = "BTask";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
}
</SCRIPT>
</BODY>
|
|
768
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 257;
var_Bar.Overlaid(256) = 70;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
}
</SCRIPT>
</BODY>
|
|
767
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").OverlaidType = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3",null);
h = var_Items.AddItem(null);
var_Items.SelectableItem(h) = false;
var_Items.AddBar(h,"","1/7/2001","1/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.");
}
</SCRIPT>
</BODY>
|
|
766
|
How can include the values in the inner cells in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.DrawGridLines = -2;
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Description(1) = "";
G2antt1.Description(2) = "";
var var_Column = G2antt1.Columns.Add("Single Column");
var_Column.HTMLCaption = "Single column with <b>inner cells</b>";
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too.";
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 64;
G2antt1.ShowFocusRect = false;
var var_Items = G2antt1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0);
var_Items.CellValue(null,s) = "S 1.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0);
var_Items.CellValue(null,s) = "S 2.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0);
var_Items.CellValue(null,s) = "S 3.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
765
|
How can I sort the value gets listed in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.LinesAtRoot = -1;
G2antt1.MarkSearchColumn = false;
G2antt1.Description(0) = "";
G2antt1.Description(1) = "";
G2antt1.Description(2) = "";
var var_Column = G2antt1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16;
var var_Column1 = G2antt1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 32;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Z3");
var_Items.CellValue(h,1) = "C";
var_Items.CellValue(var_Items.InsertItem(h,null,"Z1"),1) = "B";
var_Items.CellValue(var_Items.InsertItem(h,null,"Z2"),1) = "A";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
764
|
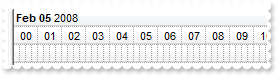
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "2/5/2008";
G2antt1.Chart.LevelCount = 3;
G2antt1.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> ";
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%hh%>";
var_Level.Alignment = 1;
var var_Level1 = G2antt1.Chart.Level(2);
var_Level1.Label = "";
var_Level1.Unit = 1048576;
var_Level1.Count = 15;
G2antt1.Chart.UnitWidth = 6;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
763
|
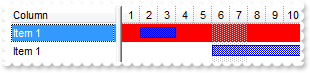
How do I specify a range where the bar can be moved or resized and to highlight the range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ScrollRange(0) = "1/1/2001";
G2antt1.Chart.ScrollRange(1) = "1/7/2001";
G2antt1.Chart.PaneWidth(0) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",22) = "1/2/2001";
var_Items.ItemBar(h,"",25) = "1/8/2001";
var_Items.ItemBar(h,"",26) = 16777216;
var_Items.ItemBar(h,"",27) = 60;
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
762
|
How do I specify a range where the bar can be moved or resized and to highlight the range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ScrollRange(0) = "1/1/2001";
G2antt1.Chart.ScrollRange(1) = "1/7/2001";
G2antt1.Chart.PaneWidth(0) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",22) = "1/2/2001";
var_Items.ItemBar(h,"",25) = "1/8/2001";
var_Items.ItemBar(h,"",26) = 32;
var_Items.ItemBar(h,"",27) = 90;
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
761
|
How do I specify a range where the bar can be moved or resized and to highlight the range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ScrollRange(0) = "1/1/2001";
G2antt1.Chart.ScrollRange(1) = "1/7/2001";
G2antt1.Chart.PaneWidth(0) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",22) = "1/2/2001";
var_Items.ItemBar(h,"",25) = "1/8/2001";
var_Items.ItemBar(h,"",26) = 65286;
var_Items.ItemBar(h,"",27) = 90;
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
760
|
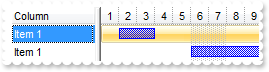
How do I specify a range where the bar can be moved or resized
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ScrollRange(0) = "1/1/2001";
G2antt1.Chart.ScrollRange(1) = "1/7/2001";
G2antt1.Chart.PaneWidth(0) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",22) = "1/2/2001";
var_Items.ItemBar(h,"",25) = "1/8/2001";
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/1/2001","1/4/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
759
|
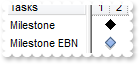
How can I change the visual appearance of the milestone bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJ" +
"AWK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjD" +
"H7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLp" +
"rhGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gG" +
"ExkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI");
var_Appearance.Add(2,"CP:1 -6 0 5 0");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Add("MilestoneEBN");
var_Bar.Color = 33554432;
var_Bar.Height = 14;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone","1/2/2001","1/2/2001 12:00:01 AM",null,null);
var_Items.AddBar(var_Items.AddItem("Milestone EBN "),"MilestoneEBN","1/2/2001","1/2/2001 12:00:01 AM",null,null);
}
</SCRIPT>
</BODY>
|
|
758
|
How can I change the visual appearance of the summary bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygB" +
"IkSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSb" +
"YDxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg" +
"0kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHM" +
"WJcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoG" +
"mISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkS" +
"gyECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0Cgal" +
"ILBtBsUpTiGUIUAQgIA==");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Copy("Task","Summary");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Summary","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
757
|
How can I change the visual appearance of the task bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyP" +
"JkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47" +
"XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHR" +
"mi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDU" +
"KJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4K" +
"iKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" +
"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmg" +
"iYg2g2I4JiCQwuAqWIOIkEAQICA==");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
756
|
How can I change the visual appearance of the task bar using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZR" +
"i6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSs" +
"MQvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA==");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 16;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/5/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
755
|
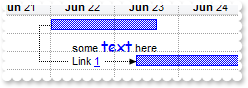
Is there any way to change the units and count of units used in resizing or moving a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.DrawGridLines = true;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/21/2005";
var_Chart.ResizeUnitScale = 65536;
var_Chart.ResizeUnitCount = 8;
var_Chart.UnitWidth = 64;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%mmm%></b> <%dd%>";
var_Level.DrawGridLines = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.AddBar(h,"Task","6/22/2005","6/23/2005 4:00:00 PM",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
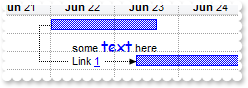
var_Items.AddBar(h1,"","6/22/2005","6/24/2005",null,"some <font Comic Sans MS;12><a>text</a></font> here");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005 8:00:00 AM","6/28/2005",null,null);
var_Items.AddLink("Link1",h,"",h1,"");
var_Items.Link("Link1",6) = 0;
var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>";
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
754
|
When trying to resize, move or create a bar, it appears that you can only resize, move or create it in the units that were specified for the level in the timeline. Is there any way to change the units used in resizing or moving a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/21/2005";
var_Chart.ResizeUnitScale = 65536;
var_Chart.UnitWidth = 64;
var_Chart.Level(0).Label = "<b><%mmm%></b> <%dd%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.AddBar(h,"Task","6/22/2005","6/23/2005 4:00:00 PM",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"","6/22/2005","6/24/2005",null,"some <font Comic Sans MS;12><a>text</a></font> here");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005 8:00:00 AM","6/28/2005",null,null);
var_Items.AddLink("Link1",h,"",h1,"");
var_Items.Link("Link1",6) = 0;
var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>";
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
753
|
How can I clip the HTML text or caption inside the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Height = 13;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that get's clipped");
var_Items.ItemBar(h,"K1",4) = 3;
}
</SCRIPT>
</BODY>
|
|
752
|
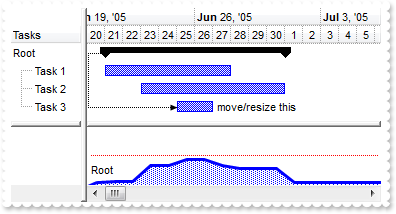
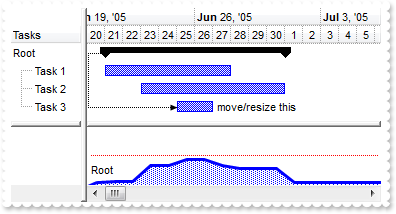
How to show the overallocation/workload histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 70;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramCriticalColor = 255;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/28/2005",null,null);
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005","7/1/2005","E",null);
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/25/2005","6/27/2005","E",null);
var_Items.ItemBar(h1,"E",21) = 2;
var_Items.ItemBar(h1,"E",3) = "move/resize this";
var_Items.ItemBar(h1,"E",4) = 18;
var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated.";
var_Items.AddLink("Link1",h,"",h1,"E");
var_Items.Link("Link1",6) = 0;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
751
|
How to show the overload histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 70;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 258;
var_Bar.HistogramType = 0;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/28/2005",null,null);
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005","7/1/2005","E",null);
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/25/2005","6/27/2005","E",null);
var_Items.ItemBar(h1,"E",21) = 2;
var_Items.ItemBar(h1,"E",3) = "move/resize this";
var_Items.ItemBar(h1,"E",4) = 18;
var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated.";
var_Items.AddLink("Link1",h,"",h1,"E");
var_Items.Link("Link1",6) = 0;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
750
|
How can I align the text/caption on the scroll bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ScrollPartCaption(1,512) = "left";
G2antt1.ScrollPartCaptionAlignment(1,512) = 0;
G2antt1.ScrollPartCaption(1,128) = "right";
G2antt1.ScrollPartCaptionAlignment(1,128) = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.Columns.Add(1);
G2antt1.Columns.Add(2);
G2antt1.Columns.Add(3);
G2antt1.Columns.Add(4);
}
</SCRIPT>
</BODY>
|
|
749
|
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 56;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/31/2001";
var_Chart.FirstVisibleDate = "1/12/2001";
G2antt1.ScrollPartCaption(2,512) = G2antt1.Chart.ScrollRange(0);
G2antt1.ScrollPartCaptionAlignment(2,512) = 0;
G2antt1.ScrollPartCaption(2,128) = G2antt1.Chart.ScrollRange(1);
G2antt1.ScrollPartCaptionAlignment(2,128) = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/15/2001","1/18/2001","K1",null);
h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/11/2001","K1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
748
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(true) = 196;
}
</SCRIPT>
</BODY>
|
|
747
|
How can I add a milestone bar and some text in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
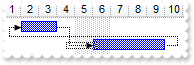
var_Items.AddBar(h,"Milestone","1/2/2001","1/2/2001",null,"<a1>text</a> outside");
var_Items.ItemBar(h,null,4) = 18;
}
</SCRIPT>
</BODY>
|
|
746
|
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.DefaultItemHeight = 32;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","K1",null);
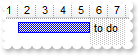
var_Items.ItemBar(h,"K1",3) = "<b>to do</b>";
var_Items.ItemBar(h,"K1",4) = 18;
var_Items.ItemBar(h,"K1",5) = 16;
}
</SCRIPT>
</BODY>
|
|
745
|
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/4/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "to do";
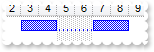
var_Items.ItemBar(h,"K1",4) = 16;
}
</SCRIPT>
</BODY>
|
|
744
|
How can I display or align the bar's caption or text outside of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
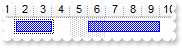
var_Items.ItemBar(h,"K1",3) = "to do ";
var_Items.ItemBar(h,"K1",4) = 18;
}
</SCRIPT>
</BODY>
|
|
743
|
Is there any option to keep the working days being constant while user moves the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Chart.Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.ItemBar(h,"A",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
742
|
Is there any option to count or to specify the working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
G2antt1.Chart.Bars.Add("Task:Split").Shortcut = "S";
G2antt1.Chart.PaneWidth(0) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"S","1/3/2002","1/4/2002","A",null);
var_Items.ItemBar(h,"A",258) = 4;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
741
|
How do I select the next row/item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
}
</SCRIPT>
</BODY>
|
|
740
|
How do I get the selected bars or links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 1;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.ItemBar(h,"A",257) = true;
G2antt1.EndUpdate();
alert( "Bars" );
alert( G2antt1.Items.SelectedObjects(1) );
alert( "Links" );
alert( G2antt1.Items.SelectedObjects(2) );
}
</SCRIPT>
</BODY>
|
|
739
|
How can I allow a single link being selected in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 18;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2002","1/4/2002","A",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddLink("AB",h1,"A",h2,"B");
var_Items.AddLink("BA",h2,"B",h1,"A");
var_Items.Link("AB",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
738
|
How can I allow a single bar being selected in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 17;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.AddLink("AB",h,"A",h,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
737
|
How do I define the visual appearance of the bar by using your EBN/skin files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Chart.Bars.Copy("Task","EBN").Color = 16777216;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"EBN","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
736
|
Is it possible to have an "empty box" pattern for the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Bars.Copy("Task","Box").Pattern = 32;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Box","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
735
|
How do I enable resizing ( changing the height ) the items at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ItemsAllowSizing = -1;
G2antt1.DrawGridLines = 1;
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Column");
G2antt1.Items.AddItem("Item 1");
var var_Items = G2antt1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
G2antt1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
734
|
How do I enable resizing all the items at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ItemsAllowSizing = 1;
G2antt1.DrawGridLines = 1;
G2antt1.Columns.Add("Column");
G2antt1.Items.AddItem("Item 1");
var var_Items = G2antt1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
G2antt1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
733
|
How can I use your EBN files in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 0;
var_Bar.HistogramColor = 16777216;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
732
|
How can I draw only the shape of the bars in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 512;
var_Bar.HistogramColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
731
|
How can I draw only the shape of the bars in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 256;
var_Bar.HistogramColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
730
|
How can I change the color of bars in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
729
|
How can I show my bars in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
728
|
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Copy("Task","BarName");
var_Bar.Color = 255;
var_Bar.Pattern = 6;
G2antt1.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Percent","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 0.4;
var_Items.ItemBar(h,"K1",14) = true;
}
</SCRIPT>
</BODY>
|
|
727
|
How can I show the histogram
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 0;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%mr%>";
var_Level.Unit = 16;
G2antt1.Chart.HistogramVisible = true;
}
</SCRIPT>
</BODY>
|
|
726
|
How I can show Months in Time Unit panel into Roman numerals

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 0;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%mr%>";
var_Level.Unit = 16;
}
</SCRIPT>
</BODY>
|
|
725
|
Can I show a bar with a different vertical position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
h = var_Items.AddItem("Transparent and Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",18) = "-3";
var_Items.ItemBar(h,"K1",19) = 80;
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
724
|
How can I show transparent and opaque bars in the same chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
h = var_Items.AddItem("Transparent and Opaque");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",18) = "-3";
var_Items.ItemBar(h,"K1",19) = 80;
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
723
|
How can I draw bars using transparent colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ShowTransparentBars = 60;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.Bars.Copy("Task","TaskR").Color = 255;
G2antt1.Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"TaskR","1/4/2001","1/7/2001","B",null);
}
</SCRIPT>
</BODY>
|
|
722
|
How do I select bars and links in the chart area, by dragging
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 3;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2002","1/4/2002","A",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddLink("AB",h1,"A",h2,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
721
|
How do I remove, delete the objects like bars and links selected in the chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 3;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2002","1/4/2002","A",null);
var_Items.ItemBar(h1,"A",257) = true;
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddLink("AB",h1,"A",h2,"B");
G2antt1.EndUpdate();
G2antt1.Chart.RemoveSelection();
}
</SCRIPT>
</BODY>
|
|
720
|
How do I select links and bars in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 3;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2002","1/4/2002","A",null);
var_Items.ItemBar(h1,"A",257) = true;
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2002","1/10/2002","B",null);
var_Items.ItemBar(h2,"B",257) = true;
var_Items.AddLink("AB",h1,"A",h2,"B");
var_Items.Link("AB",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
719
|
How do I select links in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 2;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2002","1/4/2002","A",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddLink("AB",h1,"A",h2,"B");
var_Items.Link("AB",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
718
|
How do I select bars, or tasks in the chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowSelectObjects = 1;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.AddLink("AB",h,"A",h,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
717
|
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.ShowTransparentBars = 60;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Add("Task%Progress:Split").Shortcut = "Task";
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/16/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 0.15;
var_Items.ItemBar(h,"K1",14) = true;
}
</SCRIPT>
</BODY>
|
|
716
|
Can I change the Task bar so it display a Progress or a Percent bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Add("Task%Progress").Shortcut = "Task";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 0.15;
var_Items.ItemBar(h,"K1",14) = true;
}
</SCRIPT>
</BODY>
|
|
715
|
How can I remove the filter
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
G2antt1.ApplyFilter();
G2antt1.ClearFilter();
}
</SCRIPT>
</BODY>
|
|
714
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.SelBackColor = 255;
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.ShowEmptyBars = 15;
var_Chart.ShowEmptyBarsUnit = 16777216;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2002 12:00:15 AM","1/1/2002 12:00:15 AM","A",null);
var_Items.AddBar(h,"Task","1/1/2002 12:01:15 AM","1/1/2002 12:01:30 AM","B",null);
var_Items.AddLink("AB",h,"A",h,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
713
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ShowEmptyBars = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2001","1/1/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
712
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ShowEmptyBars = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
711
|
How can I display seconds and bars for 15 to 15

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.AllowCreateBar = 1;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.ShowEmptyBars = 0;
G2antt1.Chart.Level(0).Label = 1048576;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
G2antt1.Chart.PaneWidth(0) = 48;
G2antt1.Chart.Bars.Copy("Task","Task2").Color = 255;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2002 12:00:15 AM","1/1/2002 12:00:45 AM","A",null);
var_Items.AddBar(h,"Task2","1/1/2002 12:01:15 AM","1/1/2002 12:01:45 AM","B",null);
var_Items.AddLink("AB",h,"A",h,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
710
|
How can I vertically display the column's caption, in the header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("A").HeaderVertical = true;
G2antt1.Columns.Add("B").HeaderVertical = true;
G2antt1.Columns.Add("H").HeaderVertical = false;
}
</SCRIPT>
</BODY>
|
|
709
|
How can I copy a predefined bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Bars.Copy("Task","T2").Color = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
708
|
How can I define my own custom bar, using my icons or pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Bars = G2antt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.AddShapeCorner(22345,2);
var var_Bar = var_Bars.Add("T2");
var_Bar.StartShape = 22345;
var_Bar.EndShape = 12345;
var_Bar.EndColor = 255;
var_Bar.Pattern = 2;
var_Bar.Color = 16711935;
var_Bar.Shape = 19;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
707
|
How can I access a predefined bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
G2antt1.Chart.Bars.Item("Task").Color = 255;
}
</SCRIPT>
</BODY>
|
|
706
|
How can I access a predefined bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
G2antt1.Chart.Bars.Item("Task").Color = 255;
}
</SCRIPT>
</BODY>
|
|
705
|
How can I remove all predefined bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
704
|
How can I remove a predefined bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
703
|
How do I get the number of predefined bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add(G2antt1.Chart.Bars.Count);
}
</SCRIPT>
</BODY>
|
|
702
|
How can I change the shape of the task bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Bar = G2antt1.Chart.Bars.Copy("Task","T2");
var_Bar.EndShape = 2;
var_Bar.EndColor = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
701
|
How can I change the ending shape for all task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.EndShape = 1;
var_Bar.EndColor = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|